Using Roku Grid Screens with Instant TV Channel
Single Grid in a Roku Channel
-
Click the New Channel button at the bottom of the channel list.
-
At the top of the page,
select the Grid Customizable Channel Template,
then click the Confirm button.
If you are watching a video for this walk-through,
it may incorrectly show the SceneGraph channel type.
Use the Grid Customizable Channel Template instead.
-
Additional Grid Rows can be added to a Grid by right-clicking the yellow "Grid"
 icon,
and selecting "New Grid Row".
You can set the title of a new Grid Row by selecting (left-clicking) the "New Grid Row"
icon,
and selecting "New Grid Row".
You can set the title of a new Grid Row by selecting (left-clicking) the "New Grid Row"  icon
and entering a new value for the Grid Row's GridRowTitle parameter.
icon
and entering a new value for the Grid Row's GridRowTitle parameter.
-
Additional Videos can be added to a Grid Row by right-clicking a "Grid Row"
 icon,
then selecting "New Video or Audio".
You may need to click on the + symbol to the left of the Grid
icon,
then selecting "New Video or Audio".
You may need to click on the + symbol to the left of the Grid  icon in order to see the
Grid Rows
icon in order to see the
Grid Rows  contained within the Grid.
contained within the Grid.
-
Individual parameters for each Grid Row or Video can be changed by selecting (left-clicking) the Grid Row
 icon
or Video
icon
or Video  icon ,
and then entering a new value in the parameter list on the bottom half of the page.
icon ,
and then entering a new value in the parameter list on the bottom half of the page.
Multiple Grids in a Roku Channel
To have several Grids to choose from when the channel starts:
-
Right-click the top-level yellow folder
 icon and select "New Grid" one or more times.
icon and select "New Grid" one or more times.
-
Select (left-click) each Grid
 icon, and provide a poster URL for the Grid's ListPosterUrl parameter.
This is the poster that your subscribers will click on to choose which Grid to display.
For testing you can use the default Instant TV Channel poster URLs.
icon, and provide a poster URL for the Grid's ListPosterUrl parameter.
This is the poster that your subscribers will click on to choose which Grid to display.
For testing you can use the default Instant TV Channel poster URLs.
-
To view your Grid changes you must exit and then restart your channel on your Roku device.

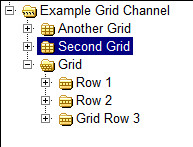
A multiple Grid tree.
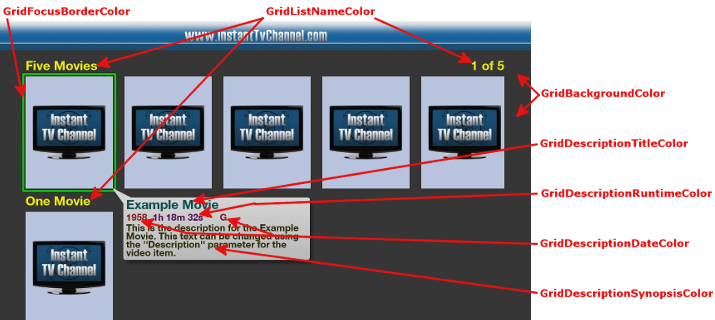
Roku Grid Colors
Grid colors are set by Theme parameters as shown in the following diagrams:
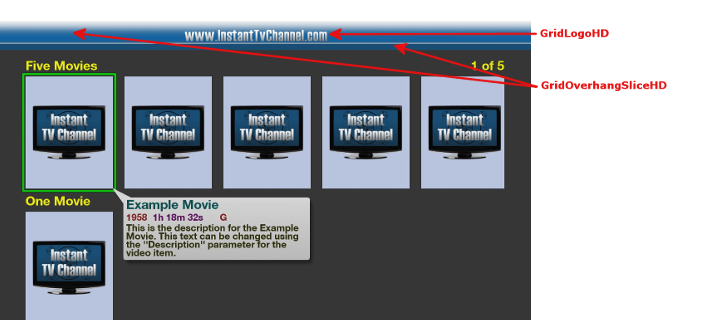
Roku Grid Overhang
The overhang is the banner across the top of a Roku screen that contains the channel's logo, brand or slogan.
The default Grid overhang is a "www.InstantTvChannel.com" URL/logo on a blue background.
The overhang is usually built using several separate image files or URLs.
Instant TV Channel's Theme Editor can be used to
quickly build and brand the overhang by dragging the overhang image components to the desired position.
Alternatively, the overhang image positions can be specified using X and Y coordinates,
or the overhang can be built as a single monolithic banner image.
The images can be formatted as PNG, JPG, or GIF, however PNG is usually
preferred because it permits the use of partial transparency to produce
soft edges that blend in smoothly with the background.
The overhang for Grid screens consists of the following parameters
specified in the Instant TV Channel Theme Editor:

http://ex.irchan.com/samples/slice_grid_blue_4x69.png

http://ex.irchan.com/samples/slice_grid_white_4x69.png
-
GridLogoHD - An image that is displayed on top of the GridOverhangSlice background.
It will typically use partial transparency to blend in smoothly with the GridOverhangSlice background.
If the image size exceeds the maximum size of the overhang it will be cropped.
-
The GridVerticalMarginTop parameter determines the position on the screen where the grid posters disappear and reappear when scrolled.
If this value is chosen correctly, the posters in the grid will appear to slide underneath the overhang when they are scrolled up.
Prior to Update #441, this parameter was named "GridOverhangHeightHD".
An alternative method of creating an overhang is to use a single full-screen-width (1280 px)
GridOverhangSlice banner for the entire overhang, without using a GridLogoHD.
Typically a JPG-formatted banner image is used,
with the lower edge of the image being the same color as the GridBackgroundColor parameter so that the overhang blends gradually into the background instead of having an abrupt edge.
Images exceeding 200 KB in size should not be included in the PKG file and should be specified with a URL instead.
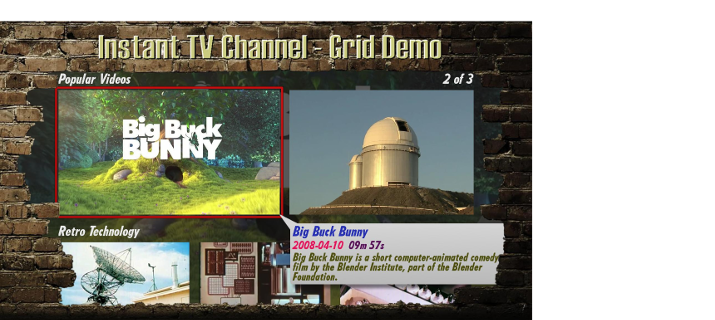
The sample Roku channel shown below (Access Code: GD1) uses a full-screen 1280x720 overhang with a brick motif.
The overhang artwork is a PNG image with a transparent center area to allow the Grid posters to be visible.
Roku Grid Focus Outline and Description Bubble / Background
-
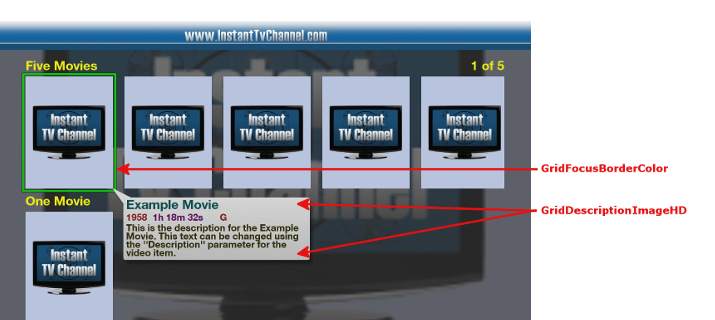
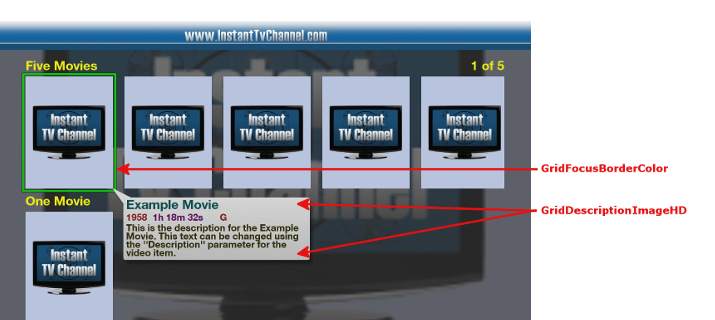
The Theme GridFocusBorderColor parameter can be used to change the color of the focus border around the currently selected poster.
-
The Theme GridDescriptionImageHD parameter can be used to provide a custom "bubble" for the description background.
This should be a 9-Patch formatted image.
Rows must be fully populated or the default mirror-image bubble artwork may be used instead of the custom artwork.
-
The Theme GridBackgroundPosterOpacity parameter controls the background artwork displayed behind the grid posters.
This parameter is the percentage of opacity.
0 is fully transparent and 100 is fully visible.
When greater than 0 an enlarged version of the currently selected Grid poster is used as the Grid background.
A value for GridBackgroundPosterOpacity of 0 will display the solid color specified by GridBackgroundColor as the grid background.
A value for GridBackgroundPosterOpacity between 25 and 50 works well to display a full-screen greyed-out copy of the focused poster on top of the solid grid background color.
-
The Theme BackgroundImage and BackgroundImageOpacity parameters may also be used to configure the Grid background image.
If GridBackgroundPosterOpacity is greater than 0 it overrides BackgroundImage and BackgroundImageOpacity.

Grid with GridBackgroundPosterOpacity = 30
Variable Poster Sizes for Hero Grid Layout
Each Grid Row has two additional parameters,
GridRowScale and GridRowStyle,
which can be used to adjust the aspect ratio and size of the posters.
-
The GridRowScale parameter multiplies the X and Y dimensions of the posters in the Grid Row by values between 1.0 and 3.0.
-
The GridRowStyle parameter selects the style or aspect ratio of the posters in the Grid Row.
If GridRowStyle is set to "ListStyle" then the poster style specified by the parent Grid is used.
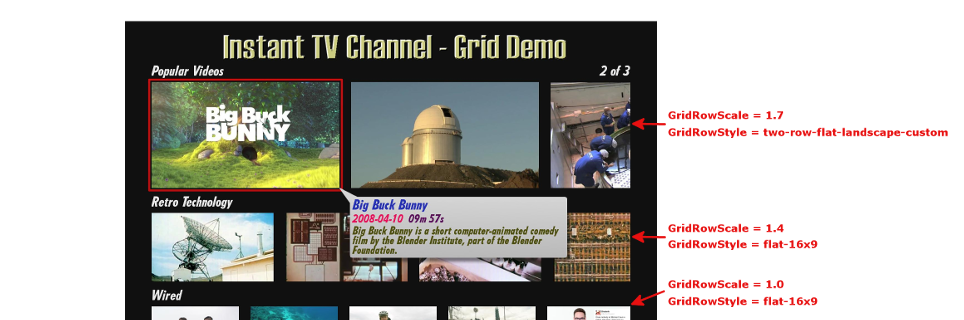
The sample Roku channel shown below (
Access Code: GD2) uses a different
GridRowScale value for each Grid Row.
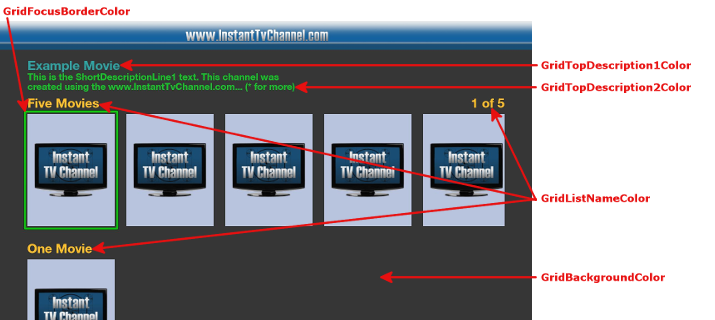
Top Description and Margins
-
The default value of the Theme GridDescription parameter is "Bubble" which displays a bubble near the selected poster
containing description information.
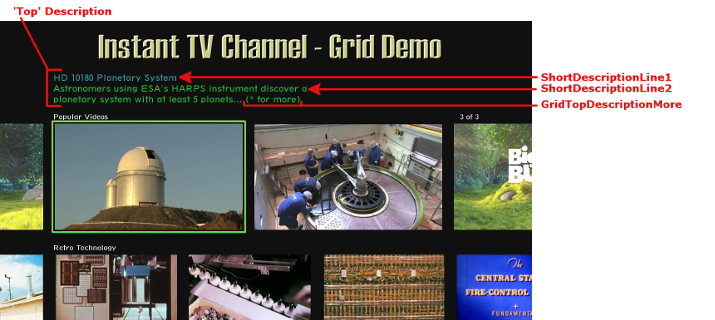
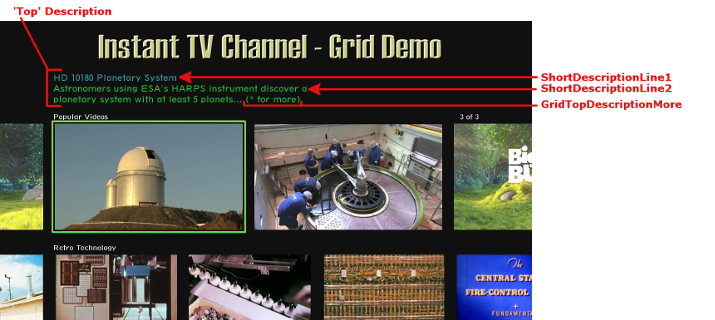
If the Theme GridDescription parameter is changed to "Top" or "Bubble+Top" then the selected item's
ShortDescriptionLine1 and ShortDescriptionLine2 parameters are displayed above the grid of posters as shown in the examples below.
-
If the Theme GridTopDescriptionMore parameter is non-blank,
then a "More..." prompt is displayed if the ShortDescriptionLine1 text is too long to fit on the screen.
When the remote control STAR key is pressed, a dialog window is displayed containing the complete ShortDescriptionLine2 text.
-
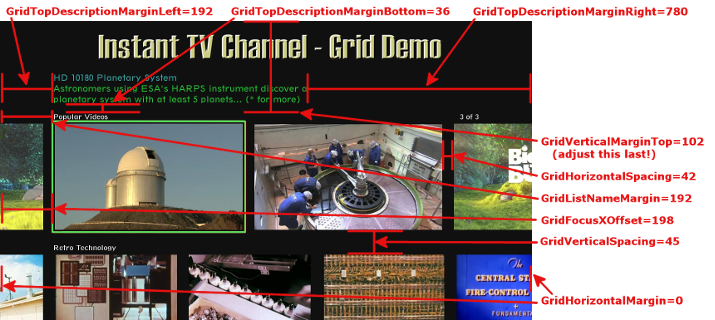
Several positioning parameters are available to customize the grid appearance.
The default position values will usually provide satisfactory results.
Changes should only be attempted one parameter at a time, with the grid being viewed after each parameter change.
The GridVerticalMarginTop parameter should always be adjusted last,
as as offset of 39 px is always added to it for SDK1 compatibility,
and an additional offset is added if the Top Description is displayed.
-
The Theme GridHorizontalMargin parameter has a default value of "99"
which displays the grid posters with margins on the left and right ends of the rows as shown in the examples above.
If GridHorizontalMargin is set to "0", then the posters are displayed at the edge of the screen with no margins at the ends of the rows,
as shown below.
-
When GridHorizontalMargin is set to "0",
then the Theme GridFocusXOffset parameter should be set to a non-zero value in order to move the focused poster away from the left edge of the screen.
The sample Roku channel shown below is designed to appear similar to a "Direct Publisher" channel.
It can be installed using Access Code GD3.

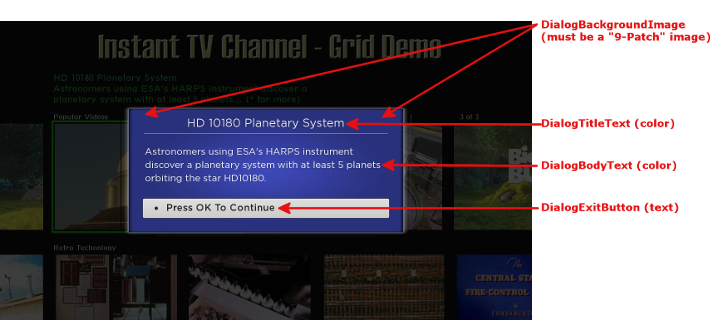
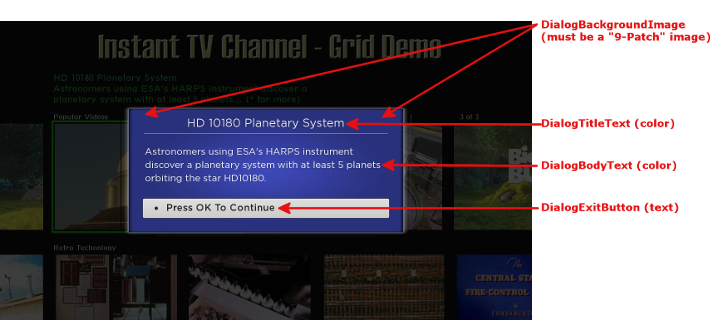
Theme parameters for Grid Top Description

Theme parameters for Grid "More" Dialog

Theme parameters for Grid positioning (Demo channel access code:
GRID3)
Other Grid "Tricks"
-
Use MRSS feeds or Vimeo albums as complete Grid Rows in order to automatically populate all of the Grid poster artwork.
The Theme MrssShortDescriptionLine2 parameter controls how the optional Top Description is populated.
-
To speed up Grid loading times, do not use poster URLs that start with "https://" or "s3://".
-
In order to provide sharper images you may want to use larger (up to 800x450) artwork for Grid posters.
When using larger images be sure to test your channel on lower-end Roku devices that contain smaller amounts of memory.
For larger Grids it may be necessary to reduce artwork dimensions in order to prevent visible issues such as blinking posters caused by memory depletion.
See the Wikipedia Roku Chart for information about memory capacities of various devices.
Please see this
walk-through
for more information about how to quickly build a Roku channel using Instant TV Channel.
Questions and comments about this Roku developer walk-through can be forwarded to .