
|
Instant TV Channel for Roku
Cloud-Based Roku Channel Production System
|
36406 Roku Channels Served |
|
|
Trailer Videos, Backgrounds and OverlaysA trailer is a commercial advertisement for a feature film that will be exhibited in the future at a cinema, the result of creative and technical work. The term "trailer" comes from their having originally been shown at the end of a feature film screening. That practice did not last long, because patrons tended to leave the theater after the films ended, but the name has stuck. Trailers are now shown before the film begins. Movie trailers have now become popular on DVDs and Blu-ray discs, as well as on the Internet and mobile devices. Of some 10 billion videos watched online annually, film trailers rank third, after news and user-created video. The trailer format has also been adopted as a promotional tool for television shows, video games, books, and theatrical events/concerts. (Wikipedia) Within Roku channels, trailers can be displayed on Horizontal Lists, Grids, Vertical Lists, and Springboards. For each screen type, trailers can be displayed as either a full-screen background video or as a small video within a poster. The Theme TrailerStyleGrid, TrailerStyleHorizontalList, TrailerStyleSpringboard, and TrailerStyleVerticalList parameters determine whether the trailer video is displayed in the background or in a poster for each of the four screen types. Here are several examples of trailer videos, overlays, and backgrounds: Horizontal List with Background Trailer
Theme PosterScreenPosition is set to -222 Horizontal List with Poster Trailer
Theme PosterScreenPosition is set to -222 Grid with Background Trailer
Theme GridVerticalMarginTop is set to 333 Grid with Poster Trailer
Theme GridVerticalMarginTop is set to 333 Vertical List with Background Trailer
Vertical List with Poster Trailer
Springboard with Background Trailer
Springboard with Poster Trailer
Trailer videos are complete video items which are usually not directly selectable by the viewer. To prevent the viewer from accessing the trailers directly, the trailer videos may be located in a hidden folder, for example in a Horizontal List that has its DoNotDisplay parameter set to "yes". Here is a short video illustrating how to drag and drop a trailer video from a hidden folder into a main video item: Drag and Drop Example
Background Images & Overlay ImagesTrailer videos may be accompanied by trailer background images and trailer overlay images. Trailer background images are specified using the main video's TrailerBackgroundUrl parameter. The trailer background image is displayed full-screen in the background, and is displayed when the trailer video is not playing in the background.  1920x1080 background image used in example videos above.
TrailerBackgroundUrl The trailer overlay image is displayed in the background, layered above any trailer background image or background video. Trailer overlay images are specified using the main video's TrailerOverlayUrl parameter. Because the trailer overlay image is layered on top of the background image or background video, the overlay image must be partially transparent in order to allow the underlying background image or video to be visible. By setting the transparency in the 25% to 50% range throughout portions of or all of the overlay, the underlying background image or video is slightly darkened, allowing any text in layers above the overlay to be more legible.  1920x1080 overlay image used in example videos above.
 Overlay image layered over the background image.
 Text and posters are layered above the overlay.
Trailer background images and overlays are always displayed full-screen in the background, they are never displayed within a poster. If a trailer background image and overlay are used along with a poster trailer video, the trailer background image and overlay will still be displayed in the background. Background TrailersWhen configuring a background trailer, some or all of the following trailer-related assets will be used for each video item:
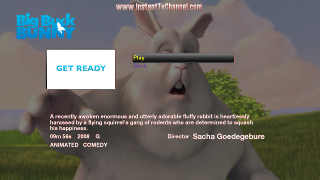
  When a background trailer video is playing, it hides any background image. The partially transparent trailer overlay image is layered on top of the trailer video, darkening the video if the overlay incorporates less than 100% transparency. The screen's usual posters and text are layered on top of the overlay. In the example below, the normal Springboard poster and text are layered on top of the overlay and the background trailer video. A similar layering process is used for background trailers in other screens such as Horizontal Lists and Grids.  Text+Poster on top, Overlay in middle, Video on bottom.
Trailer Video Playing When a background trailer video has finished playing, the background image, if present, becomes visible. The partially transparent trailer overlay image is layered on top of the background image.  Text+Poster on top, Overlay in middle, Background image on bottom.
Trailer Video Finished Here is a complete playable example of a Springboard with a background trailer video, including partial playback of the main video: Complete Example - Springboard with Background Trailer
Poster TrailersWhen configuring a Poster trailer, some or all of the following trailer-related assets will be used for each video item:
  When a poster trailer video is playing, it hides the poster image. The partially transparent trailer overlay image is layered on top of the background image. The screen's usual posters and text are layered on top of the overlay. In the example below, the trailer video is layered on top of the Springboard poster, and the Springboard poster and text are layered on top of the overlay and background. A similar layering process is used for poster trailers in other screens such as Horizontal Lists and Grids.  Video on top, Text+Poster, Overlay, Background Image on bottom.
Trailer Video Playing When a poster trailer video has finished playing, the original poster image becomes visible. The partially transparent trailer overlay image remains layered on top of the background image.  Text+Poster on top, Overlay in middle, Background Image on bottom.
Trailer Video Finished Here is a complete playable example of a Springboard with a poster trailer video, including partial playback of the main video: Complete Example - Springboard with Poster Trailer
OptimizationTo prevent the viewer from accessing the trailers directly, the trailer videos may be located in a hidden folder, for example in a Horizontal List that has its DoNotDisplay parameter set to "yes". Folders that contain trailer videos should have the folder's BufferTextSource parameter set to "no text". This prevents unwanted text from being displayed while the trailer videos contained in the folder are buffering. In order to allow trailer videos to start without a noticeable buffering period, trailer videos may have a buffer picture that matches the trailer background image or the poster image of the main video. The trailer video's buffer picture is set via the trailer video's BufferPictureUrl parameter, the same as any other video item. When the trailer video buffer picture is matched to an already-present poster image (ListPosterUrl or PosterUrl), then the "poster nofade" Theme TrailerStyle may be selected in order to eliminate the unnecessary fade in/out between the two images within the poster frame. There is no equivalent "background nofade" Theme TrailerStyle option because the fade in/out is automatically disabled if the trailer video buffer picture URL and the background trailer image URL are identical. When a screen containing both a trailer background image and a background trailer video is initially displayed, then the trailer background image will be displayed briefly before the trailer video begins buffering ONLY IF the Theme TrailerBackgroundIgnoreVideo parameter is set to "Yes". When used with a matching trailer background image and trailer video buffer picture, this provides the appearance of the trailer video's buffer picture being displayed a second or two sooner than it otherwise would. In either case the trailer background image will be displayed after the trailer video finishes. By default, the trailer overlay image is layered on top of the main video's buffering screen when the main video starts to play. This behavior can be disabled by setting the Theme TrailerOverlayOnBufferPicture parameter to "False". By default, the trailer overlay image is layered on top of the main video when it is paused. This behavior can be disabled by setting the Theme TrailerOverlayWhenPaused parameter to "False". The Theme TrailerVideoLoopLimit parameter determines the number of times that a trailer video is played when an item is focused. The default value of TrailerVideoLoopLimit is "1". Using larger values for TrailerVideoLoopLimit will increase the amount of bandwidth that the channel consumes. Lists and Grids that are children of (nested within) other Lists and Grids may have their own trailer-related parameters that cause trailer videos, overlays, and backgrounds to be displayed in the parent List or Grid. These trailer-related parameters are prefixed with "List": ListTrailerUid, ListTrailerName, ListTrailerOverlayUrl, and ListTrailerBackgroundUrl. Please see this Quick 5-Minute Guide for information about how to get started with Instant TV Channel. Suggestions, comments, or questions about this Roku tutorial can be sent to . |
|